
Pixels of the Week – February 3, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: form design (placeholders and field hint), virtual reality cheatsheet, anticipated UX, icon design, touch optimisation, remote UX tools and tips, accessibility for chatbots, building progressive web apps, moooar Sketch tips and some CSS tutorials (calc, grid, flexbox, line-height). Don’t miss the cat onesie and Chris Spalton’s Sketchnote Cheatsheet.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#VR
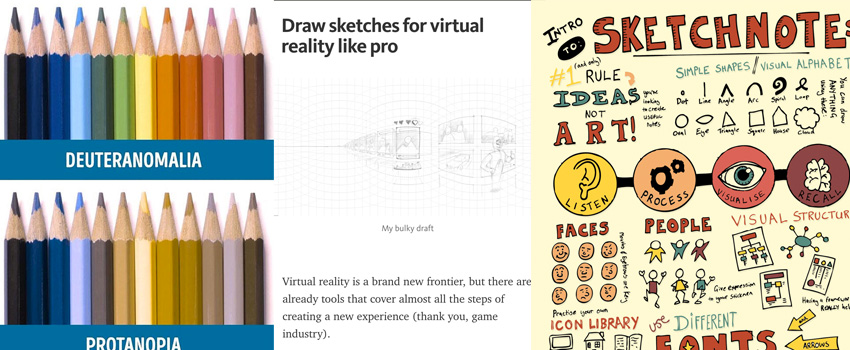
Draw sketches for virtual reality like pro
Interesting article
#Forms #UX
4 reasons to avoid using placeholder text in forms
#Design
Designing Anticipated User Experiences, I’m really interested in the extended intelligence concept
#Design
Three Level Design Approach – Building a flexible Sketch stack for diverse audience requirements
#Icons #UX
How Great Icons Can Affect The User Experience
#UX #Navigation
The Rules for Modern Navigation, for both desktop and mobile
#Touch
Finger Acrobatics & Responsive UI, on button placement for mobile apps. Another solution would be nose swipping
#Remote Design
Remote Design Teams: How to Use Cloud-Based Tools to Collaborate
#Accessibility #Chatbot
We need to talk about accessibility on Chatbots
#Accessibility
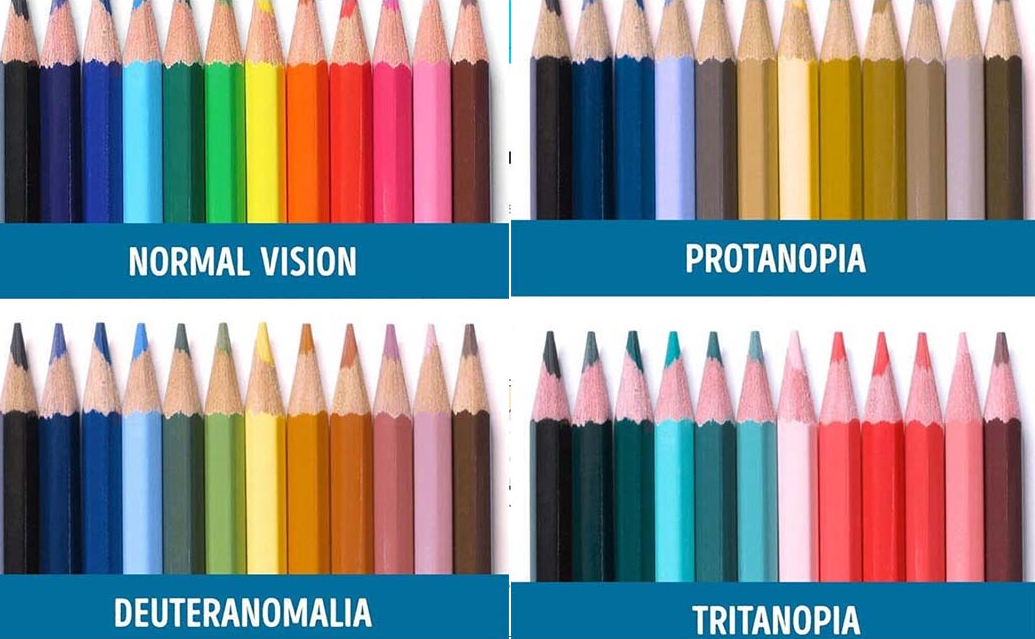
Cute idea: Color Blindness Demonstration Using Coloured Pencils
#PWA
We built a PWA from scratch – This is what we learned: Service Worker, Cache, Manifest, a really nice step by step
#Design
Designing a product with mental health issues in mind
#Design #Sketch
5 Reasons Why I Left Photoshop for Sketch
#IoT
The End Of User-Friendly Design, interesting read on IoT around us
#UI #Form
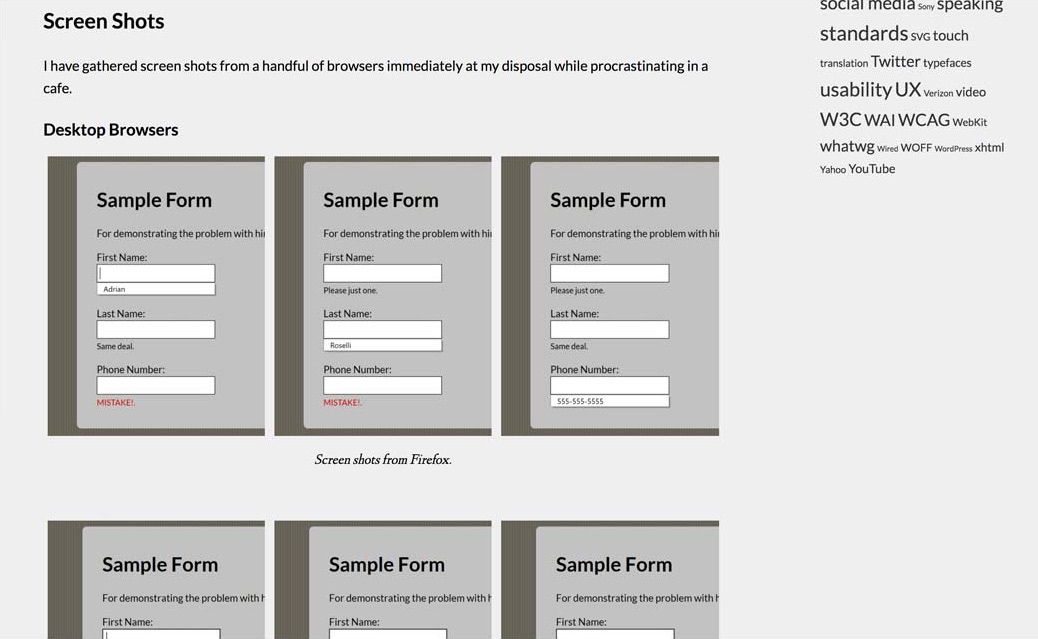
Browser UI can obscure form helper text set underneath fields
Inspiration and Great ideas
#Onesie
I need that. Then I need a cat.
Webdesign news
#CSS #Grid
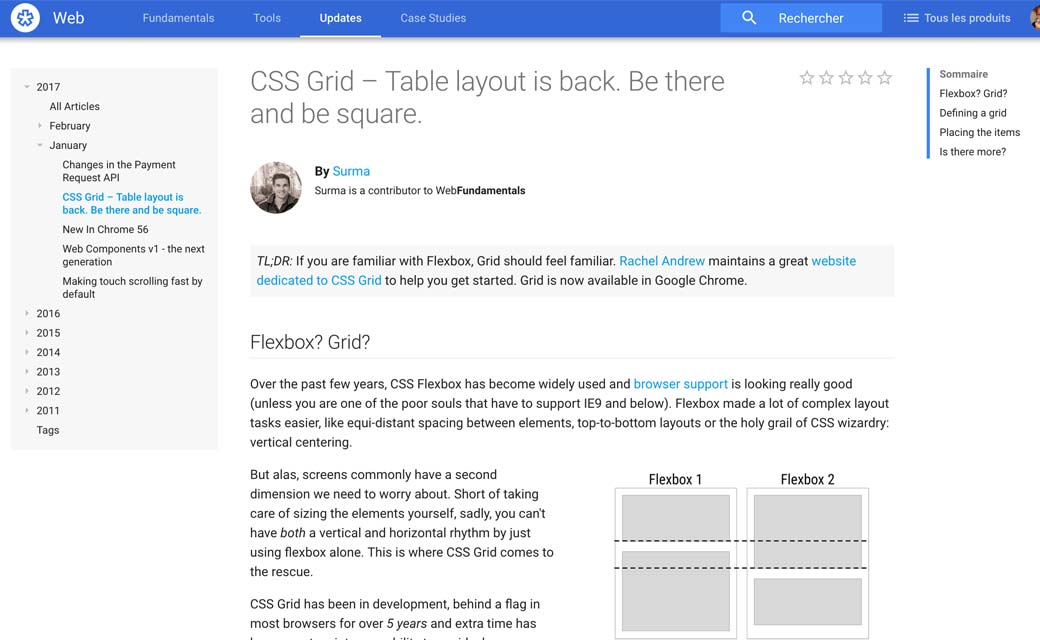
CSS Grid – Table layout is back. Be there and be square
Tutorials
#CSS
#CSS
Reverse Element Order with CSS Flexbox
#CSS #Line-height
Nope, nope, nope, line-height is unitless
#CSS
CSS Exclusions: Making Boring Layouts Less Boring
#Offline #Service Workers
Implementing “Save For Offline” with Service Workers by Una Kravets
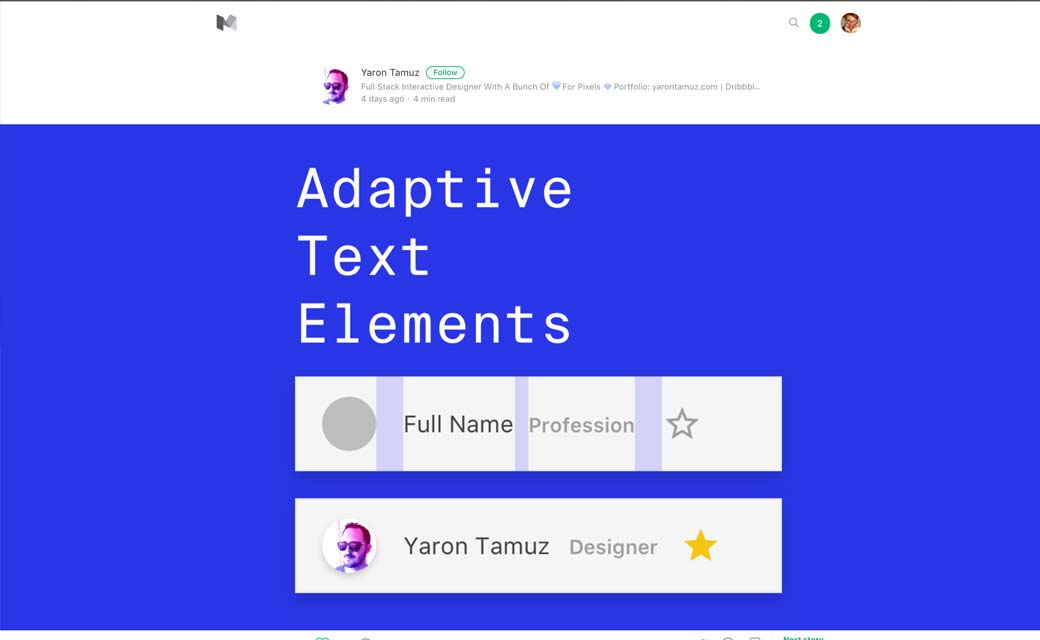
#Design #Sketch
Adaptive Text Elements In Sketch, a nice little trick
Useful resources, tools and plugins that will make your life easy
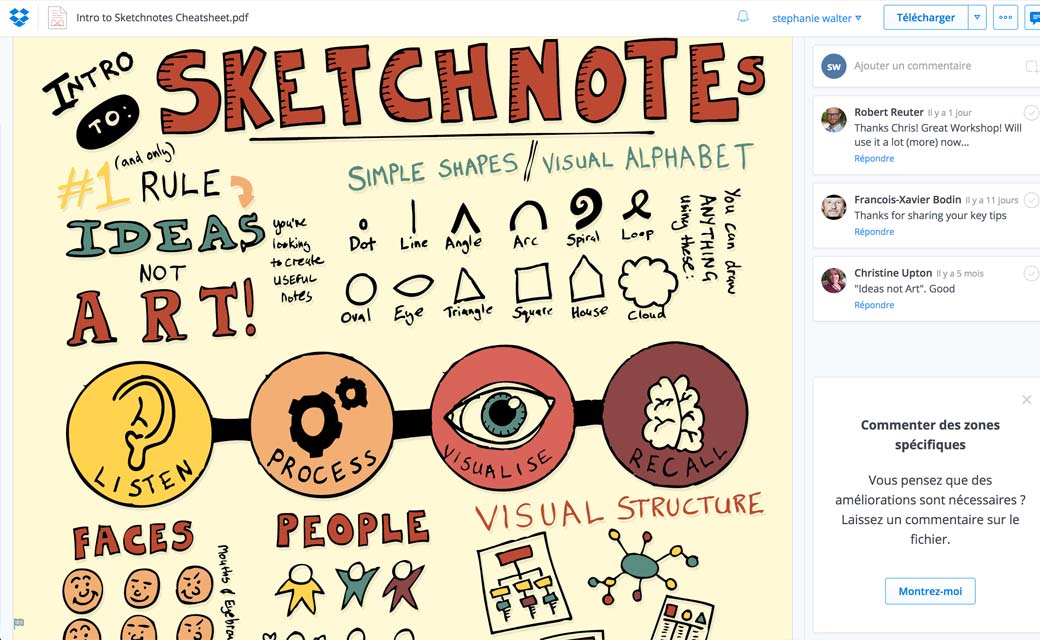
#Sketch
Chris Spalton’s Sketchnote Cheatsheet
#Eyetracking
Nice infographic to explain eyetracking: Users tend to have eyes. Therefore, this is good…